Inhalt

Das Seiten-Logo
Das Seiten-Logo erscheint immer im Header und im Footer und verlinkt automatisch zurück auf die Startseite. Hinterlegen Sie das Logo unter Customizer → Website-Informationen
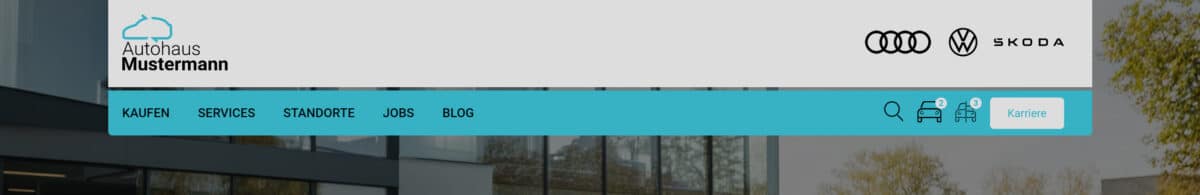
Markenlogos
Die Marken – Logos erscheinen automatisch, wenn Sie in WPCarSync unter Marken angelegt werden.
Die Ausgabe der Markenlogos kann im Customizer deaktiviert werden.
Hauptnavigation
- Gehen Sie in WordPress zu Design → Menüs
- Legen Sie ein neues Menü an
- Fügen Sie alle gewünschten Seiten hinzu
- Weisen Sie das neue Menü unter Menü-Einstellungen ganz unten als Header-Menü zu.
Icons
Auf der rechten Seite des Header erscheinen einige Icons
- Suche: Aktivieren/Deaktivieren Sie die Suche im Header
- Fahrzeug Parken: Erscheint automatisch, wenn sie die Funktion Fahrzeug parken in WPCarSync aktiviert haben und zeigt bei Klick alle geparkten Fahrzeuge an
- Fahrzeuge vergleichen: Erscheint automatisch, wenn Sie in WPCarSync den Fahrzeugvergleich aktiviert und eine Seite aentsprechend den Einstellungen zugewiesen haben. Ein Klick führt den Besucher direkt zur Vergleichsseite.
Button
Sie haben die Möglichkeit, einen Button zu aktivieren der direkt im Header ganz auf der rechten Seite erscheint. Dieser Button sticht nochmal besonders gegenüber der Hauptnavigation hervor und eignet sich daher, um auf wichtige Dinge hinzuweisen, wie z.B. auf die Karriere – Seite.
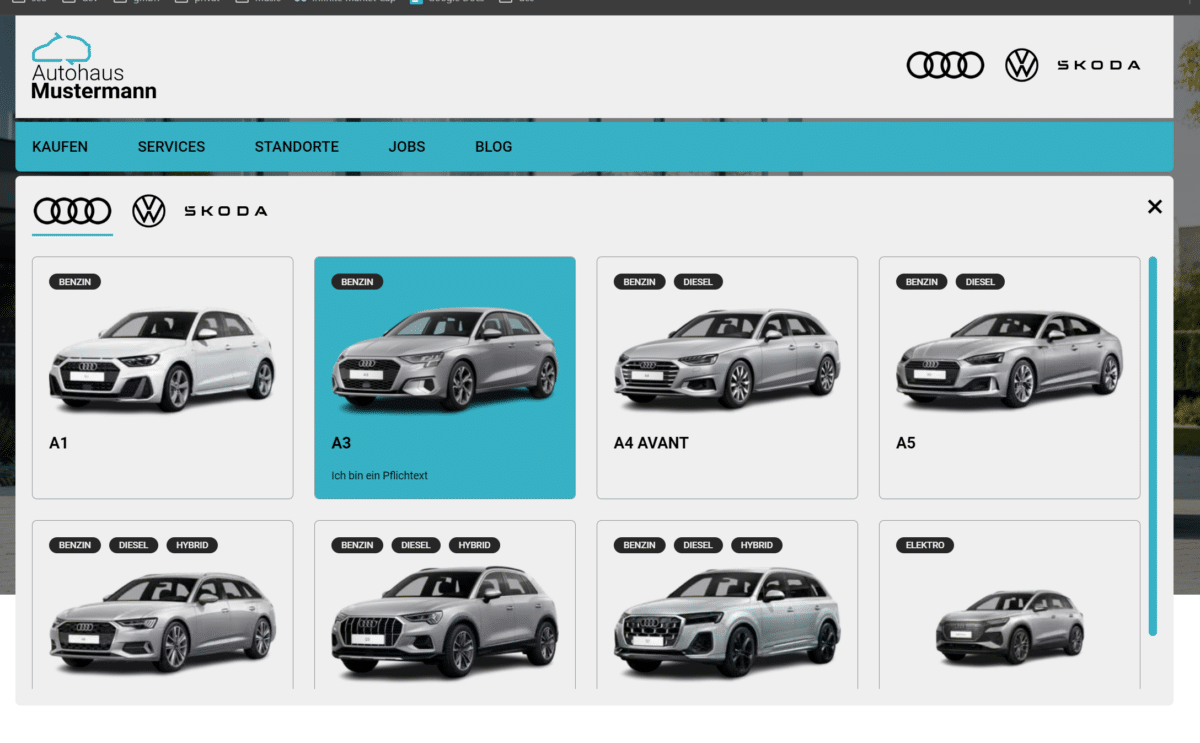
Modellauswahl
Sie können eine Modellauswahl direkt im Header aktivieren, diese öffnet sich unterhalb des Menüs als Popup über der Seite
Zum Aktivieren der Funktion gehen Sie zu Customizer -> WPCarSync -> Header und aktivieren Sie die Option Modellpopup anzeigen.
Die Anzeige des Popup wird über die CSS Klasse wpcs_theme_open_model_selection getriggert. Um die Modellauswahl z.B. über einen Link im Hauptmenü des Header zu triggern, geghen Sie wie folgt vor:
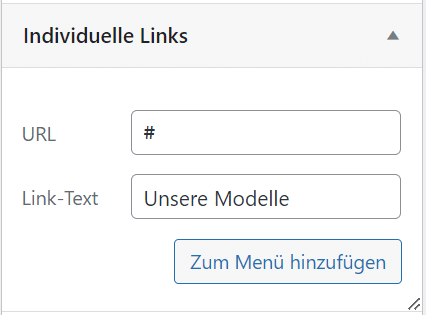
- Gehen Sie zu Design -> Menüs und wählen sie Ihr Hauptmenü aus
- Fügen Sie einen individuellen Link hinzu, Als URL geben Sie „#“ an, als Link-Text den gewünschten Namen
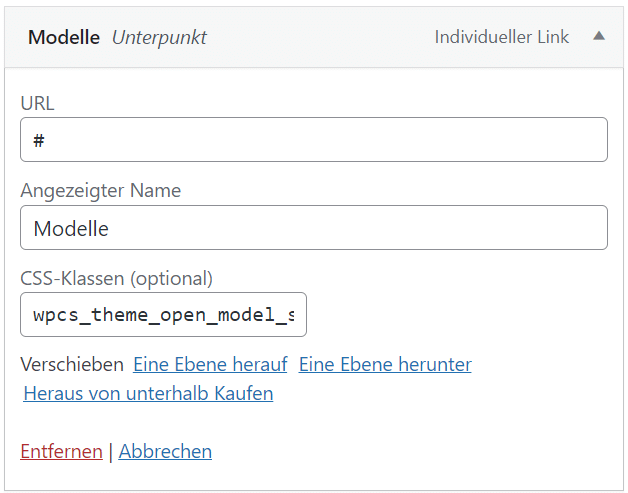
- Nach dem Sie den Link zum Menü hinzugefügt haben, gaben Sie ihm die CSS Klasse wpcs_theme_open_model_selection
- (sollten Sie das Feld für die CSS Klasse nicht sehen, klicken Sie ganz am oberen rechten Rand auf „Ansicht anpassen“ und setzen einen Kaken für CSS-Klassen)



Designanpassungen & Einstellungen
Weitere Einstellungen zu Farben etc. finden Sie im Customizer.